
About OpenWeb
OpenWeb, Formerly Spot.IM, builds innovative, proactive conversation technologies that help users have better conversations online. They turn publishers into hosts of thriving communities while providing a safe platform for advertisers to promote their brands.
OpenWeb’s in-house design team enlisted rtCamp to implement a site that would showcase their passion for clarity in communication and quality use of open web technologies.
Load Time: The First Second Counts
OpenWeb’s rebranding for SpotIM was focused on implementing a modern design with no compromises. This meant implementing not just a blazing fast website, but also a fully-featured and powerful editing experience. The open-source combination of Gatsby & WordPress perfectly fits the bill.
rtCamp built a statically optimized front-end with a decoupled WordPress backend that delivered a time-to-first-byte of less than 0.3 seconds and the first paint at less than a second.
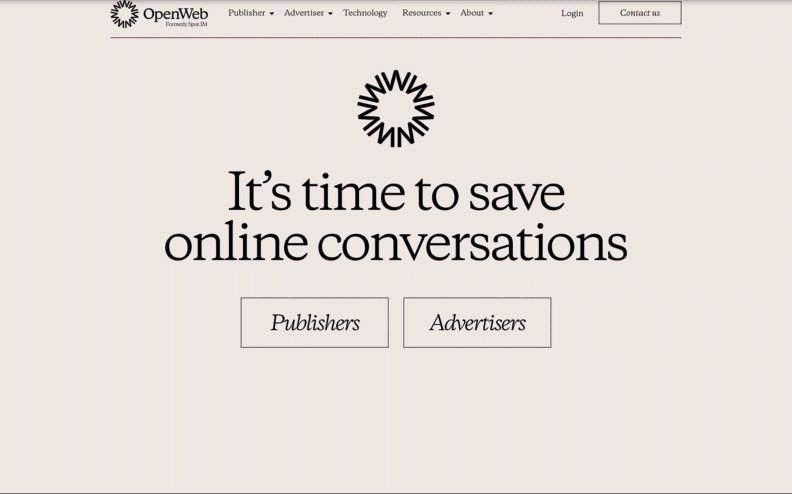
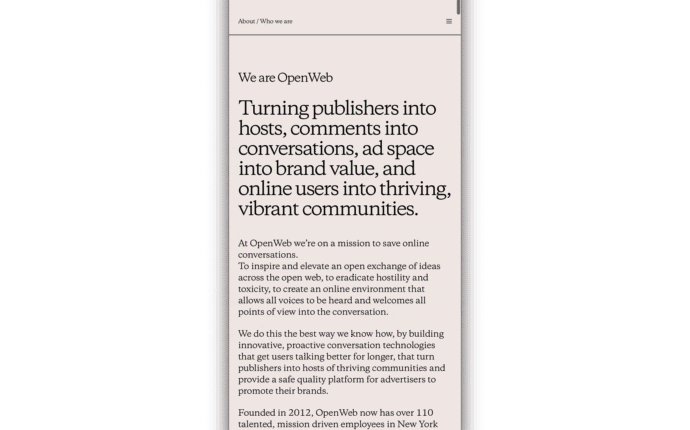
This speed is used to great impact with OpenWeb’s design, as animated HTML displays several quotes to illustrate problems in online conversations OpenWeb seeks to solve, then transitions from an animated logo to the full home page.

While the home page loads within the first second, subsequent pages display in a similarly instantaneous way. Thanks to React.js and GraphQL, content is loaded from the WordPress backend only when absolutely necessary.
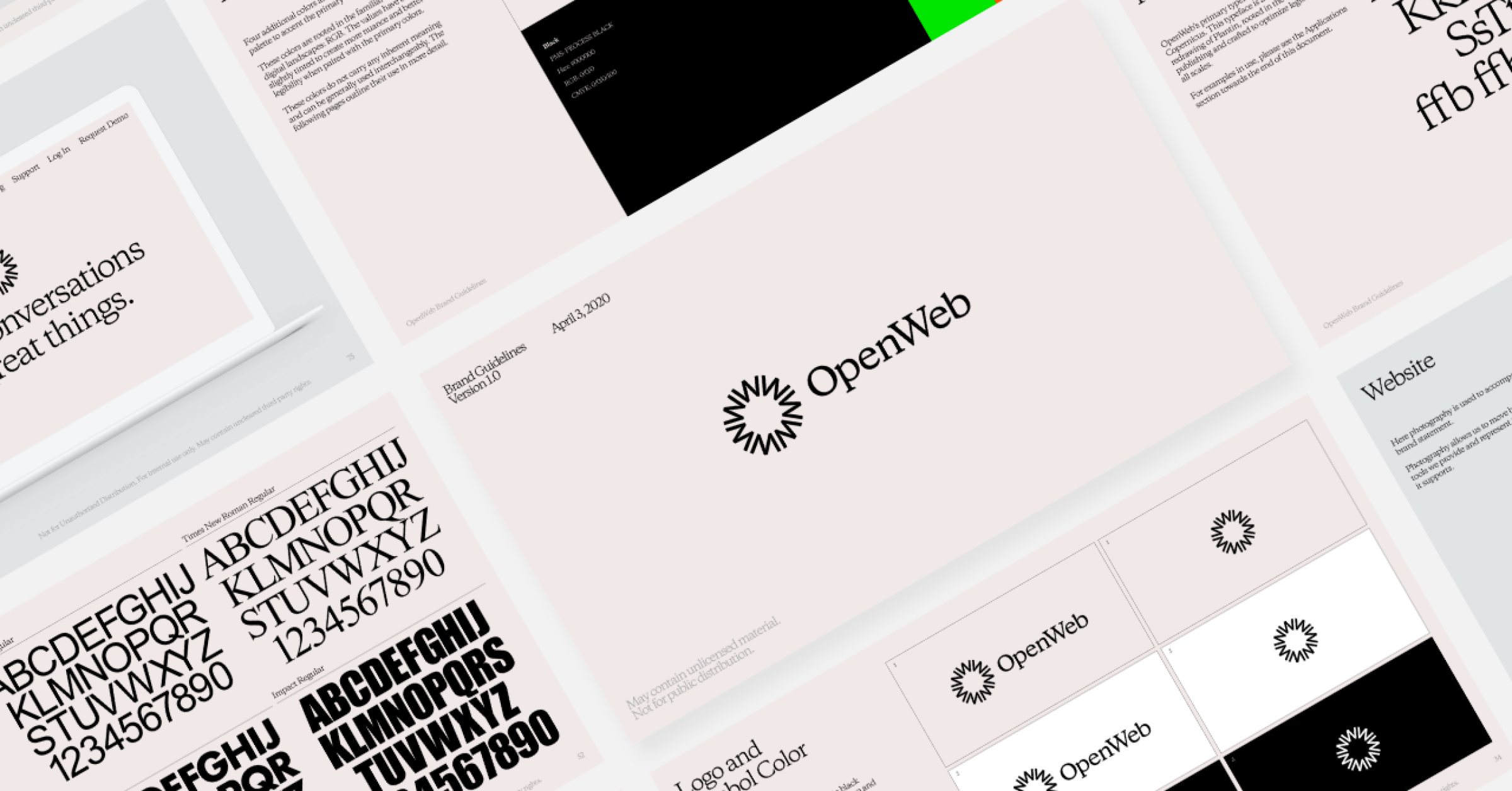
Brand Guidelines & Technology In Tandem
OpenWeb delivered brand guidelines totaling 100 pages of content. To meet their requirements, rtCamp developed in-tandem with the OpenWeb design team, providing working results as their creative vision took shape.
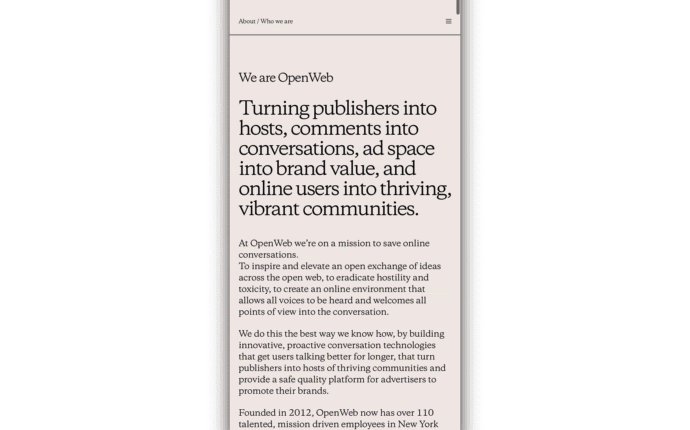
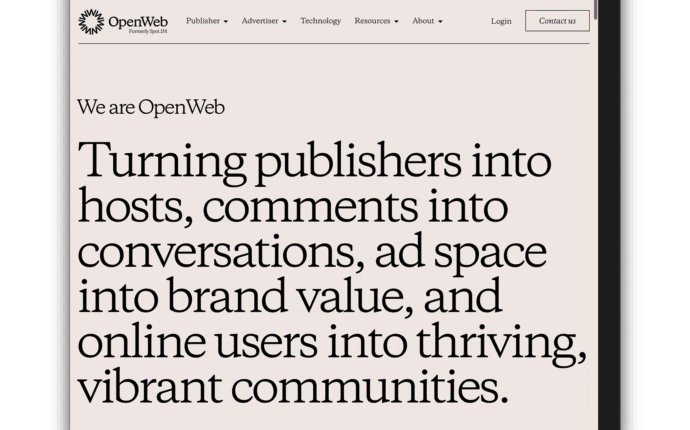
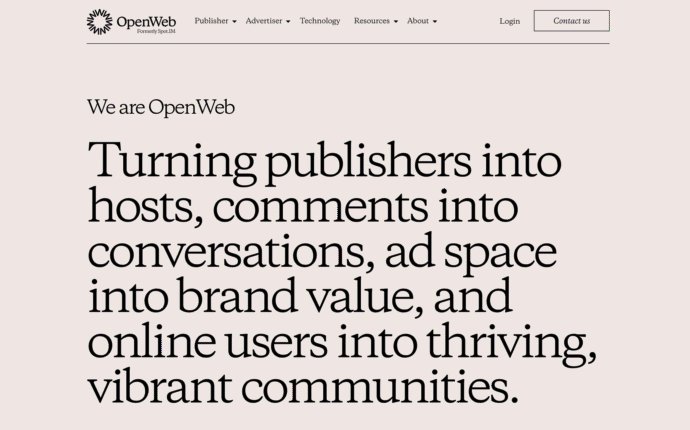
OpenWeb’s design was typographically tantalizing: text transforms across all screens for optimal readability across desktop, mobile, and tablet. rtCamp delivered a pixel-perfect implementation of the design that is quick to load, impactful, and beautiful across all devices, regardless of viewport.

rtCamp implemented an action that caused all front-end pages to be re-cached any time content was updated. This way, no manual rebuild was required when site content changed via WordPress.
Search engine optimization too was implemented without compromise — sitemaps were successfully integrated and distributed to search engines to make sure all pages were seen, even upon content update.
Under normal circumstances, compromises take place as developers prioritize either site content or editing experience. But with the optimizations that rtCamp made, OpenWeb maintained complete control over content editing, improved their visibility, all while advanced caching mechanisms “just worked”.
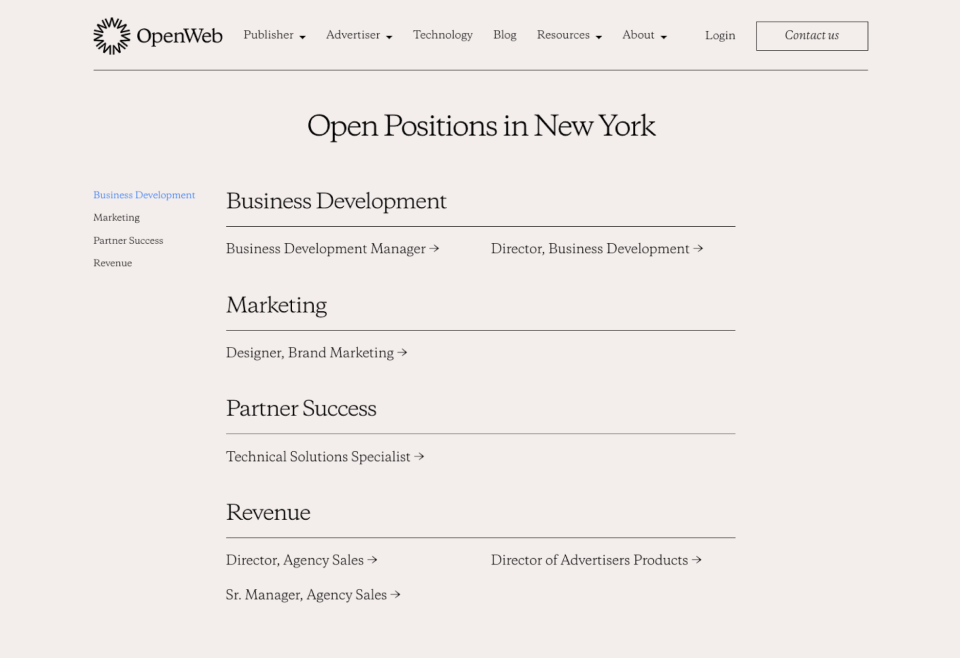
A Unified Job Board with GreenHouse
In the case of OpenWeb’s job board, rtCamp made use of GreenHouse’s API to cause jobs listings administered on GreenHouse to display natively within the site across multiple locations. The end result is one cohesive website that displays content no matter what the source, whether WordPress or GreenHouse.

A New Home on the Open Web
OpenWeb needed a platform to showcase its expertise in high-quality online communication. rtCamp delivered a showcase of the power of open web technologies through animation, performance, and brand implementation without compromise.
The Gatsby front-end brings visitors a visually stunning experience without delay, while the decoupled WordPress backend provides a powerful editing experience.
Content creators and human resources personnel are able to seamlessly update the website through graphical interfaces, and the site simply rebuilds itself along with search engine indexes as the OpenWeb team continues to create.
Need a web experience that reflects your brand identity through and through?