Contentful vs WordPress: How headless configurations for both work
Both Contentful and WordPress offer headless content delivery but the way they implement it reflects their core philosophies.
Contentful is headless by design. It offers no frontend layer, no themes, no templating system, just structured content delivered via API. It’s purpose-built for composable, multi-channel delivery.
WordPress, on the other hand, supports headless, hybrid, and traditional setups, offering flexibility for teams that want full decoupling, partial decoupling, or a tightly integrated stack. This hybrid capability has made WordPress especially popular among enterprises that want to modernize without starting from scratch.
Let’s break down how each platform delivers headless architecture and what that means for your team, your content workflows, and your scalability goals.
How Contentful and WordPress offer headless capabilities
Both platforms support headless content delivery but in fundamentally different ways. Contentful is headless by design, while WordPress offers headless as an option within a flexible, hybrid architecture. Understanding these models is key to choosing the right CMS for your stack and your team.
Contentful is a headless-only CMS solution
Contentful is a pure headless CMS. It’s built from the ground up to separate the content backend from the frontend presentation. All content is stored in a structured, API-first model, accessed through RESTful or GraphQL APIs, and delivered to any digital surface, web, mobile, smart devices, and beyond.
This model is ideal when:
- You’re building custom frontends across multiple channels
- You need granular control over how content is rendered
- You want to completely decouple the editorial and engineering layers
But this also means: no default frontend, no visual theming layer, and a higher dependency on frontend development.
WordPress: Headless + Hybrid + Traditional
WordPress, on the other hand, can function as both a headless or hybrid headless CMS. As a headless CMS, it decouples the frontend from the backend, allowing content to be managed in WordPress and delivered via APIs (REST API or GraphQL) to various frontend technologies like React, Next.js, or Vue. However, WordPress’s hybrid capability allows for a traditional frontend experience while maintaining the ability to operate headlessly. This makes it a versatile solution that appeals to teams seeking both structured content management and the flexibility of modern web development.
The hybrid approach provides the best of both worlds, content creators can still use WordPress’s traditional editing interface while developers can integrate headless architecture for specific use cases.
Let’s explore how Contentful and WordPress handle headless implementations, zooming in on the key architectural approach and elements.
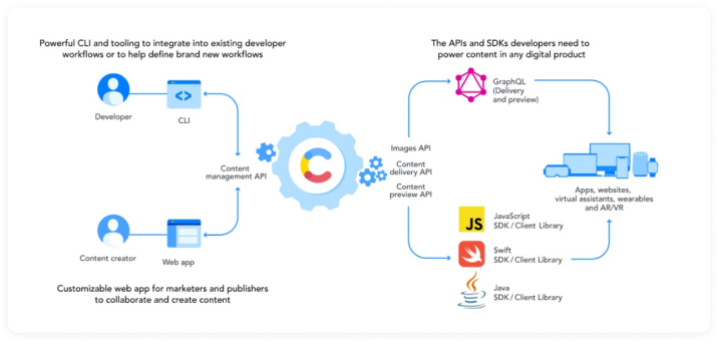
Contentful’s architecture explained
Contentful’s architecture revolves around three core pillars: the content model, the delivery and management APIs, and the content delivery network (CDN).
Content model
At the heart of Contentful’s system lies its flexible content model. Editors and developers collaboratively define content types such as articles, products, or events. Each type comprises fields, text, media, numbers, or references to other entries, which structure data in a reusable and scalable manner. This modular approach ensures content is presentation-agnostic, ready to adapt to multiple platforms.
APIs
Contentful provides robust APIs: the Content Management API (CMA) and the Content Delivery API (CDA). These APIs empower developers to programmatically manage and fetch content. The CDA, in particular, ensures quick delivery of content to frontend applications by leveraging RESTful endpoints or GraphQL. Contentful’s API-first design coupled with its cloud-based infrastructure ensure it scales effortlessly.
CDN-backed delivery
Contentful’s CDN-backed delivery system leverages global edge servers (e.g., Fastly, Akamai) to ensure fast, reliable content delivery with low latency, making it ideal for enterprises with global audiences. Built-in cache invalidation ensures updated content is seamlessly propagated without manual intervention, streamlining the publishing workflow. While Contentful’s approach emphasizes simplicity and scalability, customization of CDN behavior, such as fine-grained caching rules, may be limited compared to self-hosted or more developer-controlled solutions.
However, being headless-only, Contentful necessitates a higher dependency on front-end development and offers limited tools for non-technical users to create cohesive website experiences directly.

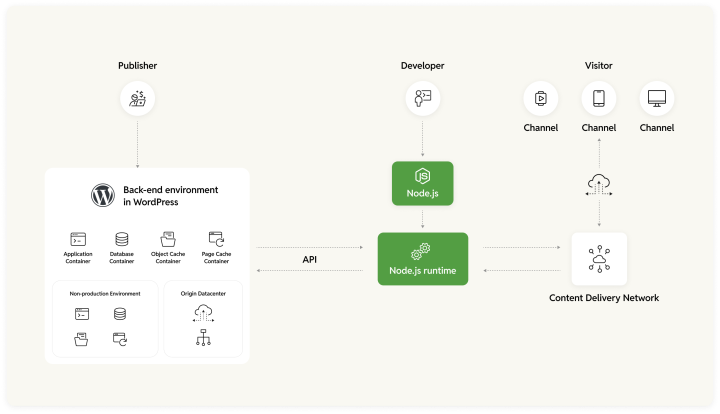
Inside WordPress’s hybrid architecture
WordPress, historically known for its traditional (coupled) architecture, has evolved into a flexible platform capable of operating both as a traditional CMS and as a headless CMS. This dual capability, referred to as its hybrid approach, positions WordPress as a future-proof solution in the CMS landscape.
WordPress as a traditional CMS
WordPress began as a traditional content management system (CMS) focused on seamlessly integrating content creation, management, and delivery. Its architecture revolved around:
- PHP-based templating engine: Rendered content dynamically on the server side, allowing developers to design themes that controlled both layout and functionality.
- Monolithic structure: Combined back-end content management with front-end delivery in a single cohesive platform.
- Database-driven architecture: Relied on MySQL to store and retrieve content, settings, and metadata.
- Themes and plugins ecosystem: Allowed for extensive customization without altering the core system.
Key architectural components
- Core: The WordPress core provided all the functionality needed to manage and publish content.
- Themes: Governed the design and layout, tightly coupled with the PHP-based templating engine.
- Plugins: Extended functionality, from SEO optimization to e-commerce.
- Frontend and backend, both in a single stack: Both frontend content rendering and backend management occurred within the same system.
WordPress as a headless CMS
As businesses began demanding more flexibility in delivering content across multiple channels like mobile apps, IoT devices, and digital kiosks. WordPress evolved into a headless CMS, decoupling content management from delivery.
Key architectural changes:
- API-driven architecture: WordPress introduced REST API and GraphQL capabilities, allowing structured content to be fetched programmatically for delivery on diverse front-ends.
- Decoupled front-end: Developers could use modern JavaScript frameworks like React, Vue, or Angular to create dynamic front-end applications.
- Content as a service: WordPress acted solely as a content repository, managing creation, scheduling, and editing.
Technical specifications:
- REST API: Enables data retrieval and interaction with content endpoints.
- GraphQL (via plugins): Offers flexible query structures for fetching content.
- Custom endpoints: Developers can define tailored APIs for specific use cases.
- Frontend delivery: Fully decoupled frameworks render content using data retrieved from APIs.
WordPress as a hybrid CMS
The hybrid model emerged as a middle ground, retaining the strengths of traditional WordPress while integrating headless capabilities for modern content delivery needs. This setup offers unparalleled flexibility for enterprises managing varied digital assets.
Key architectural components:
- Hybrid templating system:
- Combine traditional PHP-based themes for certain site sections with decoupled front-ends powered by JavaScript frameworks.
- Selective API use:
- Content for specific sections, like mobile apps or progressive web apps, is served through APIs, while the main website relies on traditional WordPress rendering.
- Shared database:
- The content repository remains central, supporting both traditional and API-based delivery systems.
Technical specifications:
- Theme hierarchy: Allows fallback to traditional PHP-based templates where APIs are not used.
- Conditional rendering: Specific routes or page types are served via APIs for headless components, while others use the WordPress templating engine.
- CDN integration: Utilized to cache assets for hybrid setups, ensuring fast performance across multiple devices.
- Plugin compatibility: Many existing plugins continue to function seamlessly within hybrid setups.
WordPress’s hybrid model comes with its unique strengths
Selective decoupling
Hybrid WordPress setups enable enterprises to retain traditional PHP-based rendering for content that benefits from faster setup and minimal development overhead while introducing API-driven delivery for dynamic or multichannel needs. For instance, the core website can use traditional themes, while sections like a progressive web app or mobile app leverage REST API or GraphQL to fetch and render content. This approach optimizes API management by focusing on specific use cases and avoids overwhelming the entire system with unnecessary API calls, ensuring efficiency and simplicity.
Component-based design
In a hybrid setup, developers often use modular design principles to create reusable components that work across traditional and headless setups. For example, a design system might include modular blocks styled for PHP-based rendering on the web but also adaptable for React-powered front-end components. This ensures that both traditional and headless content share visual and functional consistency, reducing the overhead of maintaining separate designs for each channel.
Centralized governance
Hybrid architectures often incorporate centralized workflows and governance models to maintain content consistency and brand standards across channels. This means the backend remains the single source of truth for all content, while individual channels (like a mobile app or digital kiosk) can customize how content is presented. Governance policies include managing user permissions, scheduling content updates, and enforcing branding rules, while local flexibility enables teams to adapt content for specific user experiences or regional markets.
These three aspects: selective decoupling, component-based design, and centralized governance, create a robust hybrid ecosystem that balances simplicity, efficiency, and flexibility.

Conclusion
While Contentful’s headless-only architecture is great for some select scenarios, WordPress’s hybrid model works for most. Whether businesses require monolithic simplicity, API-driven flexibility, or a blend of both, WordPress’s architecture offers the tools to build scalable, future-ready solutions. This hybrid approach, with carefully planned architectural decisions, ensures enterprises can deliver engaging, consistent experiences across all digital touchpoints. You simply get the best of both. By embracing both traditional and headless architectures, WordPress ensures a future-proof approach, adapting seamlessly to evolving digital needs while catering to a wide range of users. For businesses seeking a versatile CMS capable of supporting their present and future requirements, WordPress stands out.