Today is Global Accessibility Awareness Day.
Open Web for All is not a mere slogan for us. We owe our existence and success to those who advocated for it. Global Accessibility Awareness Day is another reminder of the importance of keeping the web open to all – accessible, even to the differently abled among us. Furthering the cause of accessibility is a moral imperative and a way to thank the giants who came before us and fought for an open web.
The popular belief seems to be that incorporating accessibility best practices is expensive. We argue that it is not. In fact, all you need is the intent – and we will show you how you can participate in this priceless endeavor for humanity, at a fraction of the cost.
In the spirit of contributing to the cause, we are sharing our secret sauce to align multiple stakeholders in your team for accessibility best practices:
Product owners
As a product owner, it’s critical to ensure accessibility is considered at every stage of the development cycle, and that your team has the necessary skills to implement. Addressing accessibility early on prevents fixes during later stages and eliminates the need to allocate additional resources solely for this purpose.
Designers
Designers need to incorporate accessibility standards right from the inception of the design process. The scope of accessibility goes beyond color contrast, or setting alt text; there are many potential issues that end users may face.
One of the most common accessibility issues found is poor color contrast on websites, which may lead to significant redesign fixes later and wasted efforts – it is better to consider accessibility compatible color contrast during UI/UX planning stage. It’s also essential to create clear, flexible designs, color elements, contrast settings that work for all users and develop suitable interaction elements for keyboard, touch, or audio UI.
We are mentioning some accessibility tools that enable effective UID/UXD for accessibility.
AXE for Designer (Figma plugin)
If you are using Figma for UX/UI, utilize the Axe for Designers plugin by Deque Systems that automates scanning of color contrast, touch target and heading issues. By selecting and scanning any artboard or frame in Figma, you can view detailed accessibility reports and get recommended solutions to improve your design’s accessibility.
Stark (Figma plugin)
Stark plugin for Figma is user-friendly, allowing designers to run accessibility tests on their design screens with ease. It provides comprehensive results on important accessibility features such as color contrast, alt-text annotations, focus order, typography analysis, and touch targets.
Additionally, the plugin has a vision simulator that simulates the experience of people with different types of vision, including four forms of color blindness and blurred vision.
A11y Color Contrast Checker (Figma plugin)
A11Y Color Contrast Checker scans your Figma designs for readability by verifying adherence to WCAG guidelines. It verifies color contrast and provides feedback on AA and/or AAA compliance. Additionally, it offers color sliders that enable users to adjust colors and see how the corresponding contrast ratio changes in real-time. Alternatively, if you are not designing with Figma, use WebAIM Contrast Checker, and Color Review for the same purpose.
Additionally, use Color Safe, when you are looking for incorporating a color palette that follows Accessibility guidelines. By inputting the Background color, font name, font size, and font weight, you can quickly obtain accessible text colors for your site.
Accessibility Checker
Accessibility Checker enables you to determine the accessibility and compliance status of your website. You can identify web accessibility issues and receive precise instructions on how to resolve them. By entering your website’s, it conducts a comprehensive audit and highlights any issues found. The site has documented accessibility guidelines for different platforms and industries.
Developers
Developers need to use semantic code and apply the ARIA attributes when required for accessibility. Integrate accessibility linter into your Continuous Integration/Continuous Delivery (CI/CD) pipeline to identify accessibility issues early on. Address these issues before they become more problematic, saving time and effort during the testing process.
If your development team is using Visual Studio Code, axe Accessibility Linter can be a useful tool to ensure accessibility in your code. It can also be integrated with GitHub through GH Actions, though this feature is only available with their paid plan.
AccessLint allows developers to add automated web accessibility checks in the development workflow. Although it’s free for personal projects, organizations will need to pay for its use.
Content Writers
Content developers like authors, graphic designers, and editors need to make sure that the content is accessible and comprehensible, for the intended audiences. This includes text content, multimedia, and interactive content like forms.
Quality Analysts
When accessibility is prioritized during the initial stages of development, testing becomes more efficient as fewer issues are discovered. However, QA testers may still uncover accessibility issues that were unintentionally overlooked. Our QA team has created an accessibility Checklist that is referenced towards the end to ensure that no accessibility checks have been missed.
There are a few tools available that streamline the process of identifying issues effortlessly. We have thoroughly explored two of these tools:
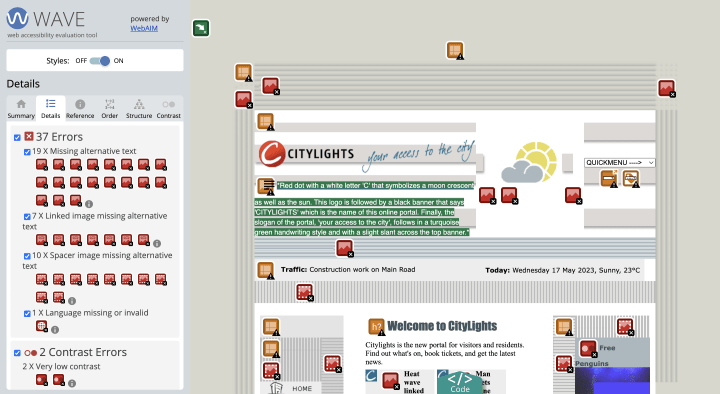
WAVE Evaluation Tool

We came across Wave Evaluation Tool, developed by WebAIM.org. This web browser extension highlights accessibility issues and identifies the elements causing those issues. It was one of the first tools we explored, and have been using it extensively. However, we did encounter a few false positives, especially with color contrast flags. Therefore, it’s imperative to double-check for any contrast-related issues using the Contrast Ratio tool.
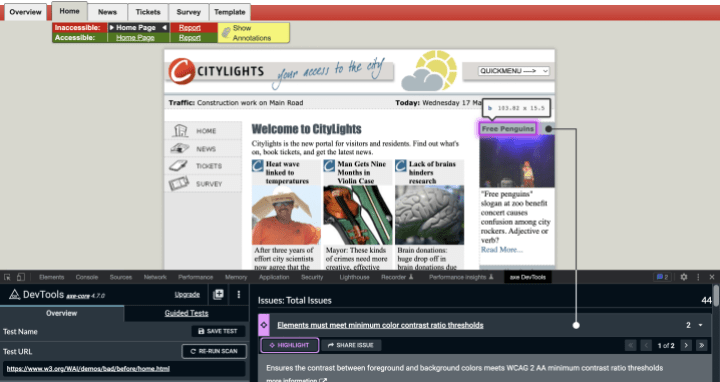
axe DevTools

We came across another useful Chrome extension, axe DevTools by Deque Systems. Similar to the WAVE Evaluation tool, it provides error feedback with just one click. The free version of the extension covers around 40-50% of accessibility issues, which is quite comprehensive.
However, the paid version offers an intriguing feature called ‘Interactive Guided Tool’, which covers almost 80% of accessibility issues. While the paid version can be costly, the free version combined with our accessibility checklist can help you address and resolve about 80% of the accessibility issues.
Web accessibility imperative
With every team’s support at the right time, implementing accessibility for your website can be cost-effective.
As we write, efforts to improve accessibility of our sites are ongoing, and we will continue to share our experiences as we sharpen our toolkit. In the context of making the web accessible to all and progressive laws such as US ADA compliance standards and the EU Web Accessibility Directive 2016/2102, it has become paramount to make your websites accessible.
Embracing website accessibility is one of the key moral obligations of our time, and we are happy to be of help in this endeavor. To celebrate the cause of accessibility and in the spirit of contributing to a more accessible web, we are sharing our accessibility checklist, with anyone on the web who can make good use of it.
On this page








Leave a Reply