Umbraco to WordPress migration: Process, timeline, and team
We break the migration journey into three clear phases: Pre-Migration, Migration, and Post-Migration.
Each phase has a specific focus, starting with strategic discovery and ending with a high-performing WordPress site ready for scale.
The Umbraco to WordPress migration process
A successful migration isn’t just about moving platforms, it’s about making sure your website performs better, scales faster, and becomes easier for teams to manage. Here’s how we approach Umbraco to WordPress migrations at rtCamp, broken down into clear phases: frontend, backend, and content.
Frontend migration
Frontend migration focuses on everything your users see and interact with, including design, layout, and user experience.
In Umbraco, frontend templates are often built using Razor views and tightly coupled with .NET backend logic. Moving to WordPress means translating those designs into a decoupled, modern architecture, either using custom themes or WordPress’s block-based Full Site Editing (FSE) approach.
At rtCamp, we begin by auditing your existing Umbraco frontend:
- Layouts, templates, and navigation structures
- Global components like headers, footers, menus, and widgets
- Interactive elements (modals, sliders, accordions, etc.)
- Responsiveness, accessibility, and performance markers
Once mapped, we recreate your frontend using a custom WordPress theme or extend Gutenberg with pre-built blocks. If your team is planning a redesign, this is where we align on visual direction and brand identity.
To support ongoing agility, we go beyond just replicating layouts, we equip your WordPress build with:
- A branded design system
- A reusable block library
- Pre-configured page templates
That way, your marketing and content teams don’t just get a new site, they get a flexible toolkit they can run with.
Backend migration
Backend migration is about replicating the functional core of your Umbraco site, your content structure, custom features, and integrations, on WordPress.
Infrastructure setup
Umbraco sites are typically hosted on Windows servers or Azure with IIS. WordPress, in contrast, runs efficiently on a wide variety of platforms, ranging from managed WordPress enterprise hosts (like WordPress VIP, Pagely, or Pantheon) to self-hosted configurations.
We help you evaluate hosting options based on your scale, compliance needs, and DevOps preferences, then set up the right infrastructure with Git-based deployment workflows.
Custom features and functionality
Custom functionality built on Umbraco often lives inside .NET components or user controls. We re-engineer these as:
- Native WordPress features
- Custom plugins
- Or integrations with existing SaaS platforms
Examples might include
- Rebuilding Umbraco Forms via Gravity Forms or WPForms
- Replicating content approval workflows using plugins like Edit Flow
- Replacing custom dashboards or tools with block-based layouts and admin customizations
Where needed, we also build custom logic using WordPress hooks, REST API, or serverless endpoints.
Integration migration
Many enterprise Umbraco sites rely on external systems like CRMs, ERPs, analytics platforms, personalization engines, or DAMs.
We:
- Audit all existing integrations
- Map each to a WordPress-compatible alternative
- Recreate the integration via plugins, custom APIs, or WordPress-native tooling
Whether you’re using Azure AD, HubSpot, Salesforce, or bespoke tools, we ensure your connected systems stay intact through the migration.
Content migration
Migrating content from Umbraco is often one of the more complex steps, mainly due to how deeply structured the content can be.
We break it into four core steps:
Content inventorying and mapping
We perform a full audit of your current Umbraco content, including:
- Document types (content models)
- Pages, blocks, reusable content nodes
- Metadata, SEO fields, and redirects
- Media library assets (images, videos, PDFs)
Then, we map these to WordPress equivalents:
- Umbraco Document Types → WordPress Custom Post Types
- Umbraco Properties → WordPress Custom Fields (ACF or native)
- Umbraco Tags & Categories → WordPress Taxonomies
Automated and manual migration
We use a mix of scripts and custom tools to extract structured content from Umbraco and import it into WordPress while preserving relationships and hierarchies. This includes:
- Maintaining parent-child page structures
- Recreating internal linking between content pieces
- Mapping content blocks and modular components
For elements that can’t be cleanly scripted, we supplement with manual QA and editorial cleanup to ensure consistency and usability.
If you’d like to explore which approach best fits your setup, check out our blog: Manual vs Automated vs Hybrid: How to migrate to WordPress the right and safe way.
Media migration
Umbraco often stores media in its Media section, sometimes using CDN-based file storage or Azure Blob Storage.
We:
- Extract and migrate all media assets
- Optimize them for WordPress’s Media Library
- Preserve image metadata, alt text, and associations
- Re-embed media into relevant WordPress content blocks
SEO preservation and redirects
A platform switch can impact your SEO unless you take care of the details. We handle:
- Transferring meta titles, descriptions, and canonical URLs
- Migrating Open Graph and Twitter card data
- Moving over schema markup (if structured via Umbraco plugins)
- Setting up permanent 301 redirects from old Umbraco URLs to new WordPress equivalents
- Validating URLs to avoid crawl issues post-migration
This ensures you don’t lose organic visibility during the transition and may even improve it.
Up next, we’ll walk you through our typical migration timeline and team structure so you know what to expect in terms of delivery and roles.
Timeline
Every Umbraco implementation is different, shaped by your business logic, .NET customizations, and editorial workflows. Because of this, there’s no one-size-fits-all timeline for Umbraco to WordPress migrations. That said, most enterprise migrations typically span around three to four months, depending on complexity.
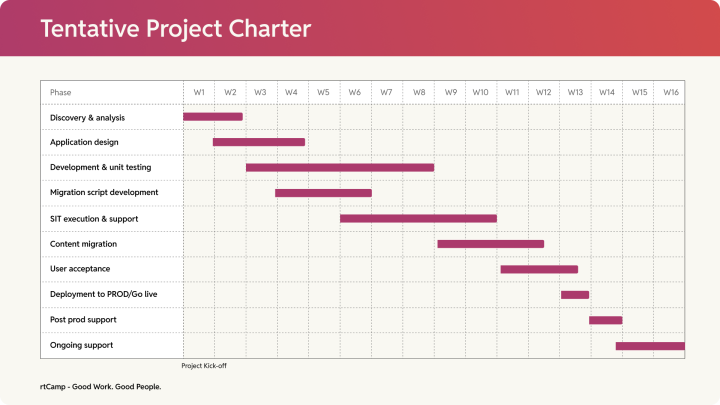
Here’s what a standard Umbraco to WordPress migration timeline looks like.

Discovery & analysis (Weeks 1–2)
The first step is a thorough audit of your existing Umbraco environment, covering frontend templates, backend logic, integrations, content types, and media structure.
At this stage, we:
- Map out technical and editorial dependencies
- Define migration scope and sequencing
- Evaluate hosting/infrastructure needs
- Align with your business and operational goals
By the end of this phase, we deliver a complete discovery report, a migration blueprint that can be executed by your in-house team, rtCamp, or your chosen partner.
Application design (Weeks 2–4)
With the discovery findings in hand, we begin mapping your Umbraco features to WordPress equivalents planning for:
- Theme architecture
- Plugin requirements (off-the-shelf or custom)
- Custom content models
- Workflow and integration mapping
This phase lays the foundation for frontend, backend, and editorial success.
Development & unit testing (Weeks 3–8)
Development kicks off once the discovery phase concludes.
In parallel agile sprints, our teams:
- Recreate the frontend using custom themes or block-based design
- Build and test custom plugins
- Configure role-based permissions and user workflows
- Integrate third-party tools and APIs
Each sprint includes unit testing to validate functional integrity.
Migration script development (Weeks 2–8)
Alongside application development, we begin building migration scripts to move structured content and assets from Umbraco to WordPress.
This includes:
- Mapping document types to post types
- Preserving parent-child hierarchies
- Transforming and migrating media and metadata
Scripts are tested in staging environments to ensure clean imports with no data loss.
System Integration Testing (SIT) (Weeks 5–11)
As the WordPress stack takes shape, we run System Integration Testing (SIT) to validate that frontend components, backend logic, and third-party integrations work together smoothly.
This helps us identify integration gaps and performance issues early, before content goes in.
Content migration (Weeks 7–12)
Once the environment is stable, we migrate content in bulk, with editorial support for reviewing:
- Page layouts
- Media embeds
- Internal linking and taxonomies
- SEO metadata and redirects
Our goal here is fidelity, not just moving data, but preserving structure and usability across your site.
User Acceptance Testing (UAT) (Weeks 10–13)
With the site nearly ready, we invite your internal stakeholders to test workflows, user journeys, and backend usability.
This ensures:
- Editorial comfort with the new block editor
- Marketing and analytics integrations function as expected
- Stakeholders sign off on frontend quality and brand consistency
Once UAT is complete, we prep for launch.
Deployment to the live environment (Weeks 13–15)
We move the new WordPress site from staging to production, coordinating DNS updates, launch windows, and fallback plans to minimize business impact.
If needed, we also sync delta content changes that happened between final UAT and go-live.
Post-production support (Weeks 15–16)
The first few weeks after launch are critical. We stay engaged to monitor performance, address live-site issues, and ensure smooth handover.
This includes:
- Regression testing
- Bug resolution
- Editorial support and documentation
- Optional performance or SEO audits
Team
Umbraco to WordPress migrations, especially at the enterprise level, require more than just technical execution. From strategy to rollout, each stage involves distinct expertise. Here’s a standard team structure we recommend to ensure every facet of your migration is handled efficiently and thoughtfully.
1) Project Manager (PM)
The Project Manager owns the end-to-end delivery of the migration. They ensure that planning, coordination, timelines, and stakeholder communication stay on track throughout the engagement. From discovery to deployment, the PM ensures alignment between business goals and technical execution, keeps all contributors informed, and removes blockers before they affect delivery.
2) Engineering Manager (EM)
The Engineering Manager leads the technical arm of the project. For Umbraco migrations, this means guiding the translation of a .NET-based CMS into a PHP-based WordPress architecture, without losing functionality or performance. The EM reviews code, oversees environment setup, handles infrastructure decisions, and ensures that each integration, plugin, and deployment meets both engineering and enterprise standards.
3) UI/UX Designers
UI/UX Designers are responsible for visually translating the Umbraco experience, or creating an entirely new one, within WordPress. They:
- Ensure consistency with existing brand guidelines
- Design reusable components (e.g., hero blocks, CTAs, templates)
- Build with accessibility, inclusivity, and mobile-first principles
- Deliver annotated design systems ready for WordPress development
Their work ensures that design and user experience aren’t just preserved, but elevated post-migration.
4) Backend Engineers
Backend Engineers rebuild the functional backbone of your Umbraco instance on WordPress. This includes:
- Recreating content types using WordPress custom post types and taxonomies
- Migrating custom workflows, forms, and backend logic
- Rebuilding integrations with CRMs, DAMs, marketing tools, and APIs
- Writing and validating content migration scripts
They also manage critical aspects like role-based permissions, performance configurations, and backend security.
5) Frontend Engineers
Frontend Engineers replicate or modernize the user-facing experience from Umbraco to WordPress. They develop the new WordPress theme either from your existing design system or a fresh redesign, and ensure it:
- Reflects the original layouts and interactions accurately
- Adapts seamlessly across breakpoints
- Is optimized for accessibility, performance, and SEO
They also extend the block editor experience with custom blocks where needed, empowering your content teams to own day-to-day page building.
6) QA Engineers
QA Engineers ensure everything works as expected, before and after launch. Their role includes:
- Verifying that functionality has parity with your original Umbraco site
- Validating migrated content for accuracy, completeness, and formatting
- Testing integrations, workflows, and backend logic
- Performing regression, security, and accessibility testing across staging and production environments
They support confidence at every major milestone, ensuring the final WordPress site is stable, secure, and ready for scale.
Wrapping it up…
Migrating from Umbraco to WordPress is a cross-functional effort. With the right team structure, from high-level strategy through technical execution and quality assurance, you can ensure the migration delivers not just a new platform but a stronger, more future-ready foundation for your business.