
It gives me immense pleasure to share my experience on the GraphQL meetup event I conducted last Saturday (21/09) at rtCamp.
It was one of the most exciting meetups amongst all because it was a great learning experience for both myself and the attendees. So, I decided to pen down my experience in this blog post.
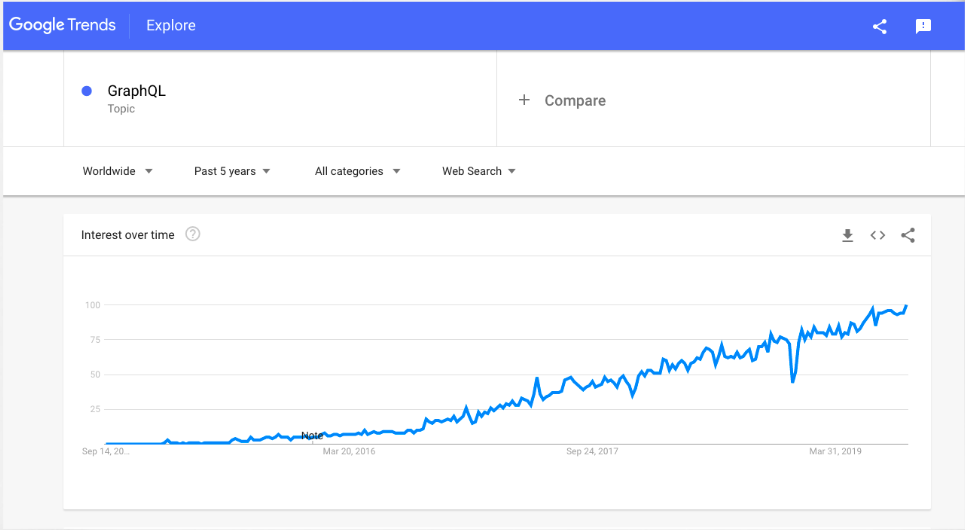
Because of its power-packed features, there has been an increase in people’s interest in GraphQL as evident from its trending popularity on Google.

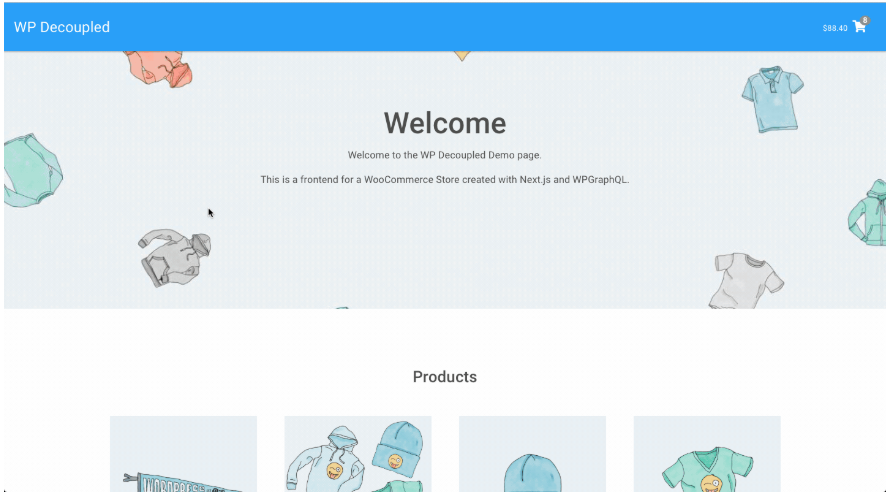
I have been working on a wp-decoupled project lately, along with a team of engineers at rtCamp, where we implemented GraphQL with decoupled WooCommerce. I really enjoyed working on this project so this meetup was close to my heart as I was really excited to share my experience with everyone.

The Meetup 🤝
We had a diverse crowd at the meetup including students, people with intermediate knowledge, experienced professionals, developers etc. So, I started with the basics and gradually moved towards intermediate topics and then to the advanced level. It’s just like how a plot unfolds itself in great movies.
The GraphQL Origin Story
The meetup started with me playing a short video that tells the story of GraphQL and how it evolved into what it is today. (squeezed 8 mins out of the main video to cover only the highlights)
The attendees were able to connect with GraphQL personally when they heard its success story. It included the struggle, the hard work, the success and this inspired them a lot. This built interest in attendees, especially for whom GraphQL was new.

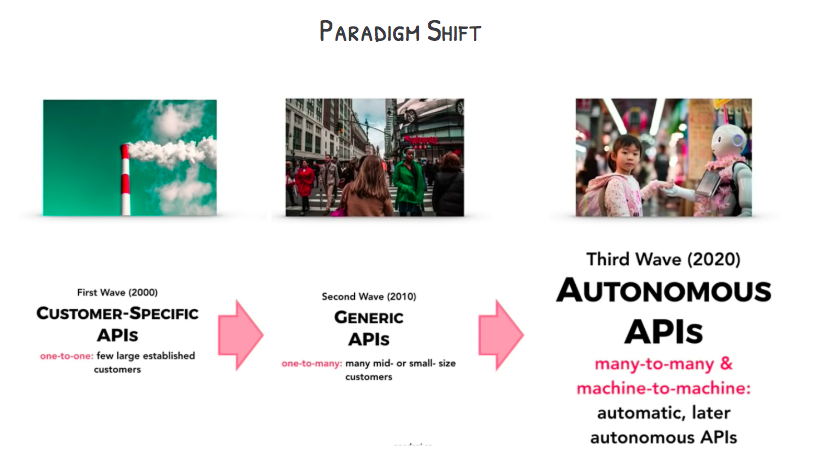
API Paradigm Shift
I then shared the journey of how APIs evolved over time. We discussed the different API paradigms and a lot of it was inspired by Zdenek “Z” Nemec’s talk.

We then discussed that GraphQL is just specification and how it can be implemented in different languages like JavaScript, Perl, Python, Ruby, PHP, etc.
I also spoke about the early adopters of GraphQL and how leading companies like Github, Twitter, Airbnb, Medium, and Microsoft have already implemented GraphQL.
I also shared the need for GraphQL and how GraphQL shines over REST API, as you can get exactly what you ask for as the data.
Meetup Activity 😀
The aim of this fun activity was to demonstrate the benefits of GraphQL over REST API by involving the meetup members. The idea was not to tell them the difference but to help them figure out the differences on their own.
You can think of GraphQL and REST API endpoints as kitchens of a restaurant that serves food (data).
As shown in the video above, two of the attendees enacted as two kitchens (multiple REST API endpoints) who serve different types of food items.
One of the attendees enacted as another kitchen (a single GraphQL endpoint) that has all types of food item (data)
I had written the food items on a piece of paper and gave them to the attendees. My role was to be a customer (client) who orders food by sending two of the attendees who take my requests to these kitchens (endpoints).
The outcome of the activity was that the attendee who requested food from the first kitchen (GraphQL endpoint) got exactly what he wanted quickly. However, the other attendee had to make multiple requests to the two kitchens (REST API endpoint) as they didn’t meet his request individually. They gave all the food items, when only three were requested.
Live Coding 👨💻
Connecting GraphQL with React with Apollo Client
After the group activity, I did a live coding session where I showed the attendees how to create a GraphQL server with node and express. I created a GraphQL schema and a front end application in React and used Apollo Client to fetch data from the single GraphQL endpoint.
I showed the GraphiQL playground to demonstrate the testing of GraphQL API. I then explained
how GraphQL saves our time, as it already has documentation written about the schema on GraphiQL docs tab.
Connecting GraphQL with React and WordPress using wp-graphql:
After this, I explained how the wp-graphql plugin can save time and makes life easier because there is no need of writing the schema for WordPress data. It provides a single endpoint and brings the power of GraphQL to WordPress.
The posts can be fetched on the front-end React application with React Apollo client using the endpoint that the wp-graphql plugin makes available for us.
You can check it out on GitHub.
Conclusion
The meetup concluded with a discussion on exploring GraphQL further to build awesome APIs.
The attendees expressed that they had a gainful experience. Many expressed that they gained confidence by understanding the basic concepts of GraphQL while others couldn’t wait and built their project’s architecture at the meetup itself. 😇
On this page








Leave a Reply