Web Auditor: One click Performance audit & actionable Insights
Optimizing your website requires more than just audits — You need to know which changes to make first, for maximum gains — i.e., identifying the low-hanging fruits. We have built something to solve exactly this.
What is Web Auditor?
Web Auditor is a web performance audit tool. As a marketer or developer, Web Auditor allows you to not just see your website’s performance audit scores, but also prioritize the actions you can perform for immediate performance gains.
At the click of a button, you will be able to simulate different optimizations, analyze their impact, and compare experiments to determine which changes will deliver the most impact in the shortest time.
Without writing a single line of code, Web Auditor provides a detailed analysis of how removing render-blocking resources, optimizing low code coverage elements, and eliminating inefficient JavaScript can enhance your site’s speed and Core Web Vitals.
Key Features
🔍 Comprehensive Website Audits & Experimentation
- Run in-depth Lighthouse-based performance audits tailored for desktop or mobile environments.
- Modify Lighthouse runs to get more consistent and accurate performance data.
- Execute targeted experiments such as removing unnecessary scripts, optimizing loading strategies, and eliminating blocking resources to measure their impact in real-time.

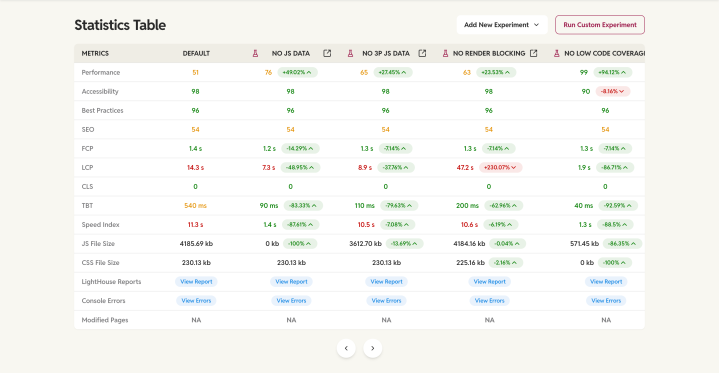
📊 Comparative Analysis with Performance Projections
- Simulate multiple performance fixes and get projected performance scores before implementing changes.
- Evaluate the impact of eliminating render-blocking resources, reducing JavaScript execution time, and optimizing CSS delivery.
- Compare results across different experiments to determine the most effective optimizations for your website, enhancing speed, interactivity, and user experience.

⚡ Actionable Reports with Data-Driven Recommendations
- No need to do trial and error manually in devTools! Get experiment-backed recommendations on which changes will have the highest impact on your website.
- Prioritize optimizations based on low-effort, high-impact fixes versus long-term enhancements for sustained performance improvements.
- Leverage AI-powered summaries to quickly grasp issues, suggested fixes, and potential performance gains.
What’s Next?
We’re continuously enhancing Web Auditor! Here’s what’s coming soon:
- INP (Interaction to Next Paint) Analysis – More accurate responsiveness tracking.
- Exportable Reports – Share and document your audit findings easily.
- Increased Audit Limits – Get higher audits per day with lesser limitations.
- Recurring Audits – Automated performance tracking for long-term monitoring.
🚀 Sign up today and see the difference real comparative analysis can make with Web Auditor!
Have Questions?
We’d love to hear from you! Reach out to us for support or inquiries.
On this page








Leave a Reply