Understanding the difference between Kentico and WordPress architectures
Organizations are increasingly adopting omnichannel marketing strategies – which means they want to be able to deliver their content seamlessly on any device/channel. That’s why they’re looking for headless CMSs which are all about facilitating such omnichannel content delivery.
Let’s talk about Kentico first.
Kentico architecture
Kentico Xperience offers both traditional and headless architectures by clubbing them into a hybrid solution. With a hybrid headless platform, Kentico is offering businesses the option to set up a traditional CMS architecture while also integrating additional headless capabilities.
This flexibility is designed to help enterprises deliver a seamless customer experience across all their target channels. There are two frameworks that Kentico uses to enable its headless architectures- Portal Engine and Model-View-Controller.
Portal Engine
The Portal Engine framework runs on a browser-based interface that uses web parts and the architecture is based on ASP.NET web forms, used to build websites and design pages. Here, the Kentico administration and live site run within a single web application.
You can create web sections with ASCX files that are configurable to integrate custom functionality. In context to the page layouts, you can access the site’s root page, break it down into sections, and can restart it at any level. Content can be brought back from parent pages, allowing for consistent design across the site.
Note: Kentico is phasing out Portal Engine, and there will be no further updates to it.
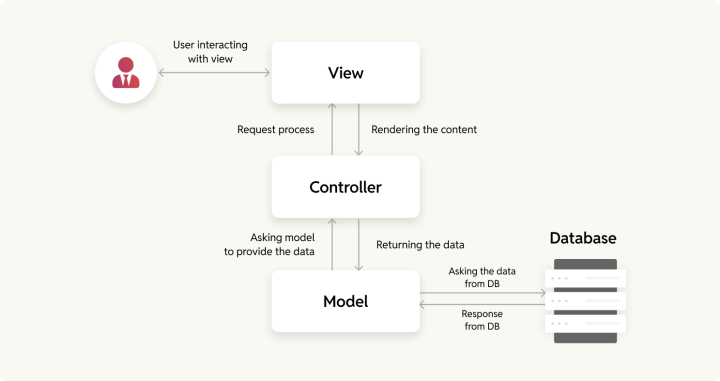
Model-View-Controller

The MVC model has an ASP.NET MVC 5 framework that enables you to work independently by separating Kentico admin from the MVC application, serving content.
With Model-View-Controller architecture, you can design the presentation of the live site for your different target channels using the View layer. So you get complete freedom on the front end. All your data lives on the “Model” and the “Controller” handles the communication. This setup involves two independent applications, which allows for separation between the content and the presentation, as there’s no dependence on existing implementations.
However, the downside is that it requires additional development time as both applications can be hosted independently, whether on separate servers or through cloud deployments.
Kentico’s dual architecture models—Portal Engine and MVC—are designed to address different development needs. Portal Engine is user-friendly and suited for simpler projects, while MVC offers greater flexibility and scalability for complex applications.
From their recent version 12 update, you can now switch between the development models so that you don’t get stuck with Kentico’s legacy headless implementation (the Portal Engine). The older Kentico implementations are still using Portal Engine though. The newer ones are opting for MVC. Organizations stuck with Portal Engine will eventually need to either upgrade to make the most of the headless architectures. If you’re on an older version, this is a great time to move to an alternative CMS like WordPress.
WordPress
Let’s now head over to understanding how WordPress is designed. On how the modular architecture is constructed to efficiently manage and deliver content.

As you can see above, you’re looking at three distinct elements in the WordPress architecture.
- Server Layer takes care of providing the necessary storage space, processing power, and securing the website. The web server hosts the WordPress software along with the website files. This layer is deployed on an HTTP server like Apache or Nginx, which is responsible for handling requests and delivering website content to users.
The server environment must support PHP, the scripting language that powers WordPress, allowing it to process the code and generate pages in real time. Also, the server can be either a cloud server, shared server, private server, or a dedicated server. - Database Layer, which uses a MySQL database to store and extract the site data. The database contains a set of predefined tables, such as wp_posts, wp_users, wp_comments, and wp_options. These tables hold information related to your site’s content, including posts, pages, users, comments, and settings.
The database layer updates and stores the data when you make changes on a WordPress website. It helps to efficiently manage and organize large volumes of content, to ensure that you get consistent data across all formats and fast retrieval. - WordPress Core is a combination of a set of files that contain a set of functions and features, required for the functioning of a website. The core directories are crucial for a website’s functionality, managing tasks like content handling, user management, and site settings. While modifying core files is possible, it is often discouraged due to the potential impacts on site functionality and compatibility with future updates.
So that’s how WordPress works. When it comes to headless implementations, WordPress supports three different setups that are designed to address the growing needs of a website from increasing complexity to creating a database, which are:
Monolithic
In a monolithic architecture, a WordPress theme helps to manage both the content and how it is presented on the website. Here, the back end (where the content is created and managed) and the front end (how the content is displayed to users) work in sync as a single unit.
Headless
Headless configurations in WordPress separates the back end (WordPress CMS) from the front end. WordPress can extract data from the back end using RESTful APIs or GraphQL APIs so that developers can fetch and render in any technology they choose.
Hybrid
With a hybrid approach, parts of the site can use the standard WordPress theme (for example, a blog) while other parts may leverage the REST API for more interactive sections (like an e-commerce product catalog). Hybrid WordPress gives more flexibility to the development process, both a tightly coupled traditional front end and API-driven content delivery.
WordPress offers a lot of flexibility when it comes to headless architectures and you can even switch between your implementations with ease.







