Both manual and automated testing are essential for a WordPress website launch. Although automated testing is faster and more efficient, it can miss subtle bugs. Manual testing is necessary to catch these bugs and ensure the website is of the highest quality.
When conducting manual website testing, comparing the website with the provided design is crucial to ensure all elements are correctly aligned. This meticulous comparison helps validate the website’s fidelity to the design and ensures a consistent user experience.
During this testing process, it is common to encounter various issues or discrepancies between the website and the design. These issues range from minor visual inconsistencies to more significant functional or usability problems. To streamline the testing process and ensure thorough coverage, following a generic checklist can be beneficial.
Utilizing tools for manual testing can significantly enhance the efficiency and effectiveness of the testing process. It can help reduce the workload and save time and effort.
Enhancing Manual Testing with Tools
There are several tools available that can assist in different aspects of manual testing. Here is a non-exhaustive list of tools we use at rtCamp:
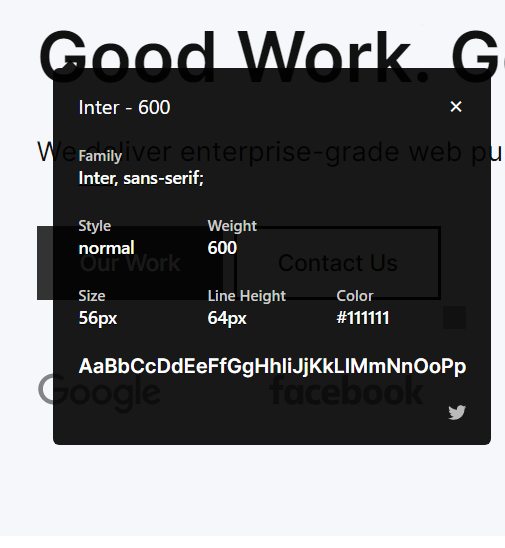
WhatFont
WhatFont is a browser extension that helps identify fonts used on web pages. You can use it with popular browsers such as Chrome and Safari.
When you hover over a specific text element on a webpage, WhatFont provides information about the font used, including the font family, size, line height, and color. This can be helpful for designers, developers, QA, or anyone interested in identifying the fonts used in a design or on a website. By using WhatFont, you can quickly gather information about the typography of a webpage. It helps in identifying if the styling is in line with the approved design.

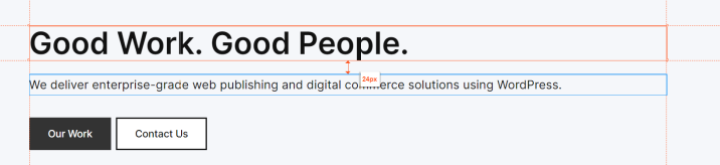
Smart Page Ruler
Smart Page Ruler is a browser extension that allows you to measure elements on a webpage, including their margin, padding, height, and width. It provides a ruler tool that you can use to drag and measure specific elements. Thus, helping your website to be pixel-perfect.

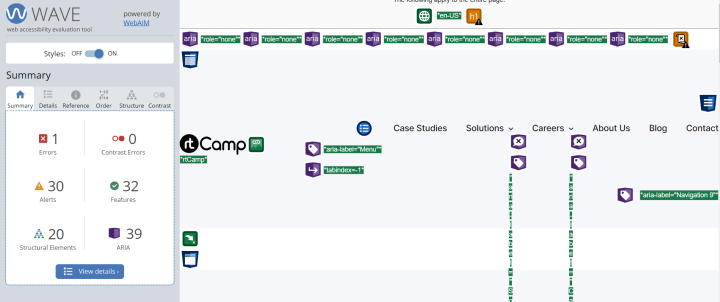
WAVE Evaluation Tool
While testing any webpage for accessibility, you can use the WAVE evaluation tool to find the issues. It ensures that the site is inclusive and compliant with accessibility standards.

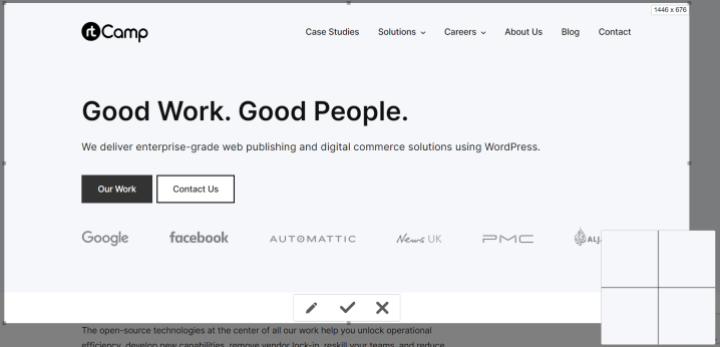
Nimbus Screenshot & Screen Video Recorder
Nimbus is a screen capture tool that helps to capture the whole or partial screenshot of the page. It also helps with screen recording, making it a versatile tool for testing and documentation.

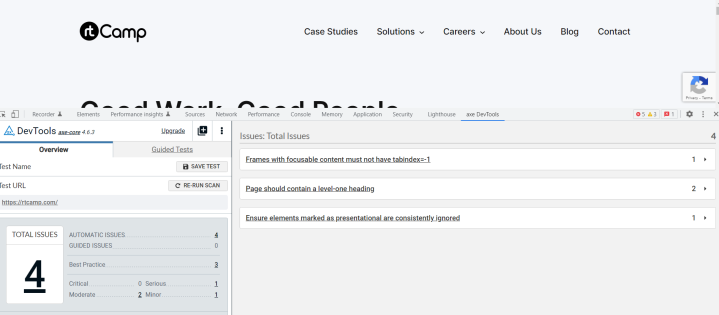
axe DevTools – Web Accessibility Testing
axe DevTools is a Chrome extension designed to uncover accessibility-related issues on web pages. Ensuring that a website is accessible to all users is critical, and it aids in identifying and rectifying accessibility barriers.

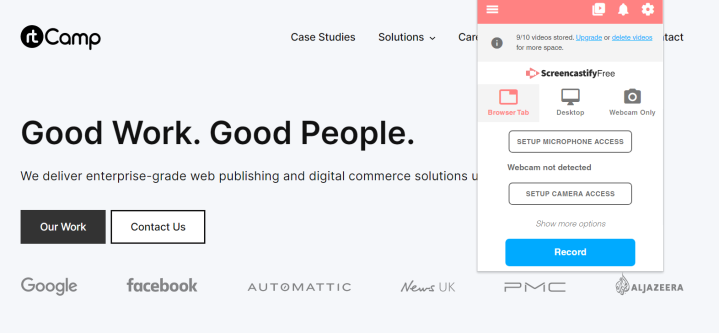
Screencastify – Screen Video Recorder
Screencastify is another excellent tool for screen recording with video editing functionality. It’s handy when we need to document and share testing processes.

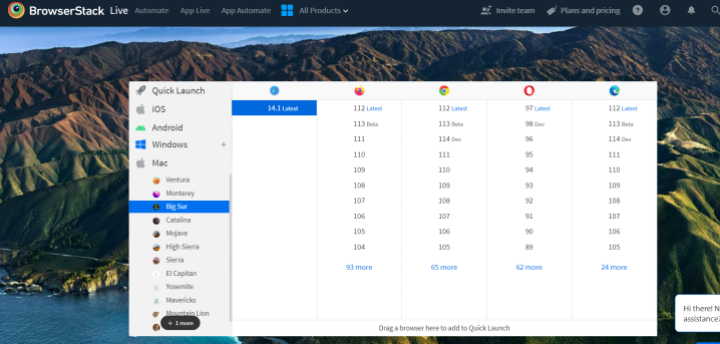
BrowserStack
BrowserStack is a renowned cloud-based testing platform for websites and web applications with real devices and web browsers. BrowserStack offers a virtualized environment for cross-browser and cross-device support for WordPress QA testing. It removes the need for deploying physical devices or multiple local browser installations.
By using BrowserStack, you can ensure your website is compatible, functional, and visually appealing across multiple devices and browsers. It helps save time, effort, and resources by providing a scalable and efficient testing infrastructure in the cloud.

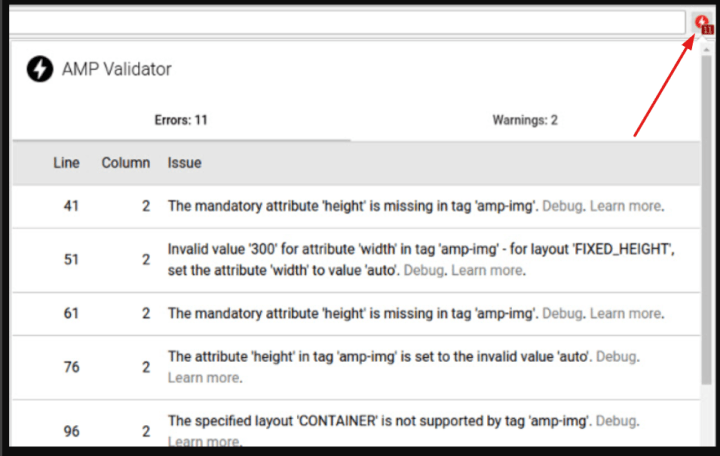
AMP Validator
AMP Validator extension automatically checks each page for AMP validation, ensuring the content conforms to standards.

It promptly displays any errors found through the extension.

Automated Testing Constraints
Although automated testing offers efficiency and quick results, it doesn’t come without constraints. Automated tests necessitate an upfront investment in creating and maintaining test scripts. It may also not encompass all the WordPress testing scenarios. Some functionalities are better suited for website manual testing, especially those requiring human judgment, exploratory testing, or usability evaluation.
For a rapidly changing design environment, it might be better to go for a manual testing approach instead of automated testing.
Achieving the desired level of quality is only possible by balancing automated and manual testing approaches.
QA Generic Checklist and Resources
During WordPress website testing, we diligently follow a generic checklist to ensure comprehensive coverage of critical functionalities. It serves as an invaluable guide that prevents overlooking any critical step throughout the QA process.
As part of the testing process, you can adhere to common screen resolutions and browsers, documented at StatCounter and the WordPress Core Handbook.
The Bottom Line
Manual testing is essential for detecting nuanced issues, evaluating user experience, and ensuring the overall quality of the software. To make the process efficient, we make sure to integrate manual testing tools in our workflow to simplify specific tasks and provide useful insights.
The deployment of these manual QA testing tools hinges on distinct requirements, project limitations, and the resources at your disposal.
We leverage the appropriate combination of manual and automated testing approaches as part of our QA services to craft exceptional web experiences through WordPress.
Links: Visual Automation framework for pixel perfect migration and re-platforming | Visual Website Testing at Scale: Introducing the Sitemap.XML Feature
On this page








Leave a Reply