 rtMedia version 3.3 comes with a lot of UI improvements. We hope your users will love this new experience.
rtMedia version 3.3 comes with a lot of UI improvements. We hope your users will love this new experience.
From long time we wanted to revamp UI. We had a lot of feedback to work on but finding one solutions i.e. UI that fits all was getting too difficult. So we divided UI components into 2-groups taking a cue from classic producer-consumer problem.
In our case, producers are users who “create” content and consumer are users who “view” content. Most users will play both roles but one at a time. This thought process helped us redesign new UI.
Below are details for individual rtMedia functionality that has gone under knife (keyboard)!
Lightbox
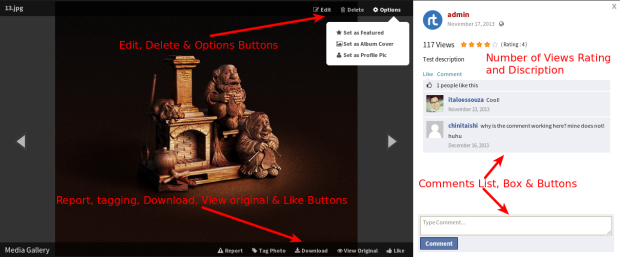
We have completely revamped Lightbox. Every element including media-display, comment box, navigation-buttons, important actions were brainstormed to make them user-friendly and intuitive.
As rtMedia, combined with its addons, adds too many actions, UI was getting cluttered all the time. So we moved “producer” specific action towards top-side and “consumer” specific actions towards lower side. Further, secondary actions are grouped under “dropdown”.
You can see few things highlighted in screenshot below. There are so many changes that if we highlight everything in one image, no real part of image will remain visible! 😉

Uploader
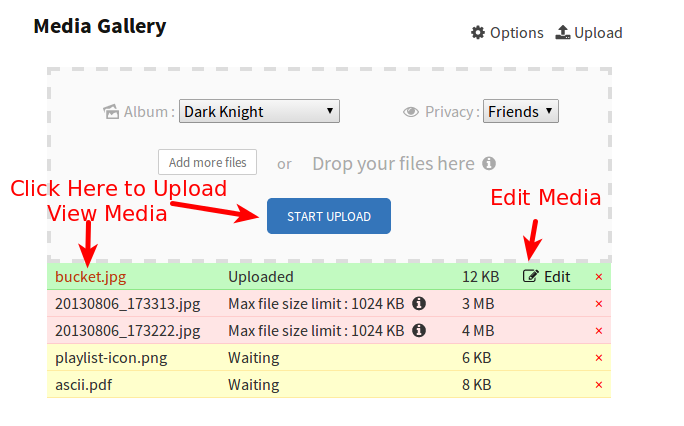
We revamped uploader to its intuitive best. Below are some key changes:
- We realize “producers” sometimes need to edit media details as soon as it is uploaded. So progress bar automatically gets an “edit” link as soon as a single media is successfully uploaded.
- As soon as an individual media file is uploaded, its filename turns clickable, taking user to single-media page.
- We also added inline error message for individual failed upload. We tried our best to find out reason for failure so that you no need to spend time in wondering what went wrong!

Additional Changes
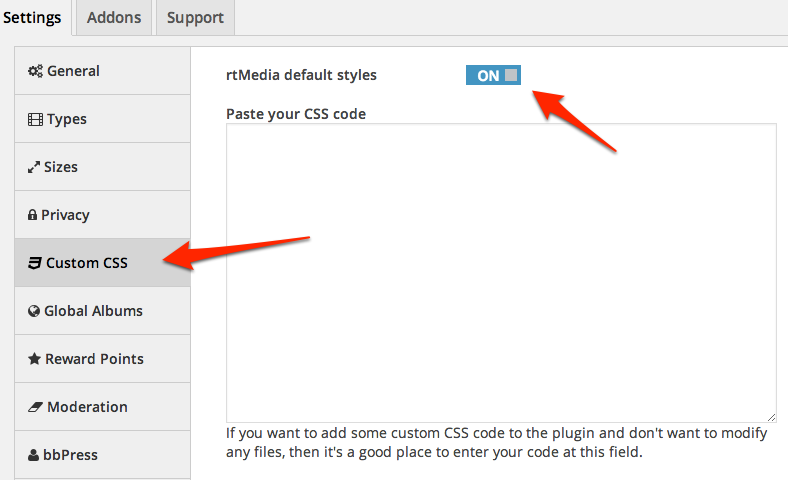
Apart from UI changes, we also added an option to disable/enable rtMedia default styles. You can use this option to disable loading of default rtMedia CSS file. You can then write complete CSS in your theme.
If you only want to override few rtMedia CSS defaults, it will be better to leave rtMedia CSS enabled and add override CSS rules in custom-CSS box.

Important Note to Developers
In order to handle the improved UI, we have made many markup changes and added new hooks in the media templates.
If you have overridden rtMedia template files, you may need to update your theme code. Please check this guide created to ease template migration.
Holiday Promo
We are running a FLAT 50% discount promo this holiday season. So if you want to buy any rtMedia Addon, please use promo code RTXMAS50 to get FLAT 50% discount during checkout.
Links: Get rtMedia 3.3 | Upgrade to rtMedia-PRO | Support Forum








Leave a Reply